Favicon adalah sebuah logo blog atau website yang di letakkan di atas url nama blog atau website kita. Walaupun ukurannya yang sangat kecil, tetapi bisa menarik perhatian banyak orang. Entah gambar favicon tersebut berupa gambar utuh atau dengan gambar transparan tidak akan berpengaruh pada mesin pencarian. Namun dengan favicon yang indah tentu akan terkesan blog kita lebih kredibel. Secara pribadi saya lebih suka dengan gambar transparan sebagai favicon di blog.
Langkah pertama adalah membuat gambar transparan yang akan kita gunakan sebagai favicon. Dan berikut ini adalah langkah-langkah untuk membuat background gambar menjadi transparan.
- Pertama anda harus mempunyai gambar untuk dibuat backgroundnya menjadi transparan nanti.
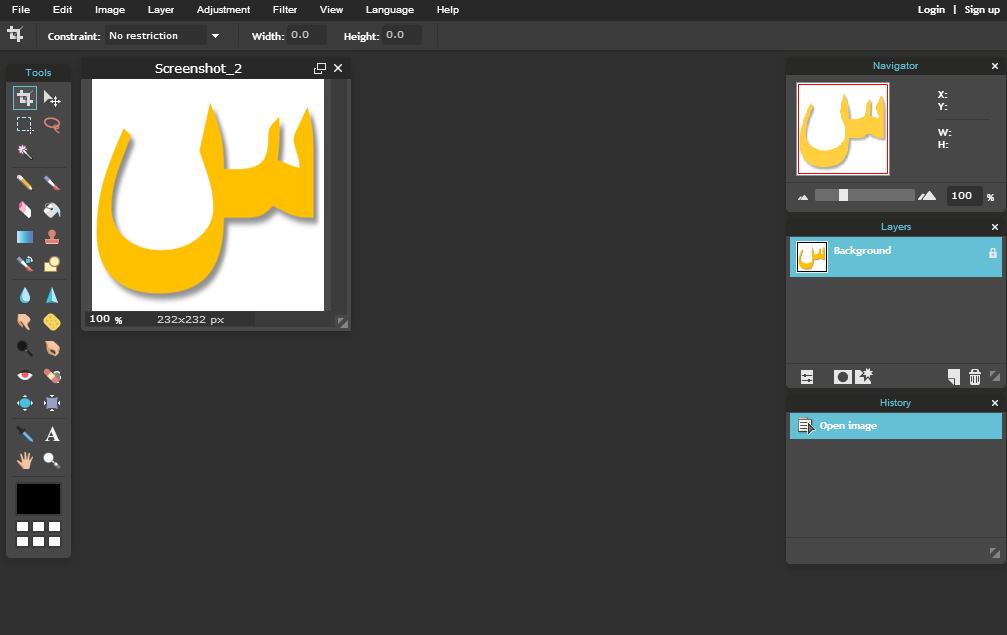
- Masuk ke web ini http://apps.pixlr.com/editor/
- Kemudian klik File lalu, klik Open Image.
- Lalu pilih gambar yang ingin dibuat backgroundnya menjadi transparan dan klik ok.
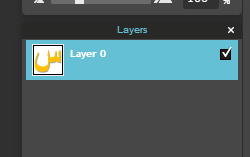
- Lalu lihat pada Layers, klik dua kali pada tanda gembok sehingga berubah menjadi tanda centang.
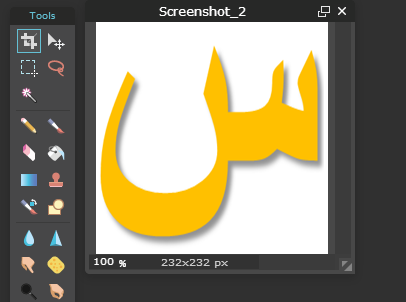
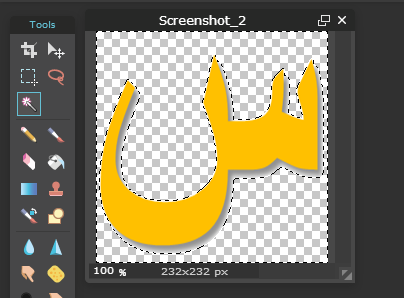
- Setelah itu klik pada Wand Tool.
- Lalu klik background gambar teman dengan wand tool.
- Setelah itu tekan tombol del, dan secara otomatis background anda akan terhapus, dan akan menjadi transparan (menyeseuaikan dengan background) di mana saja.
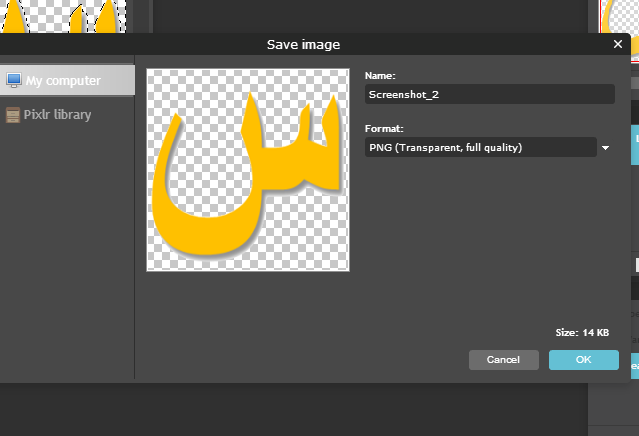
- Tekan tombol CTRL + S untuk menyimpan gambar.
- Masuk pada tata letak dashboard blogger kita dan pilih pada favicon. Selanjutnya upload gambar.

Upload pada favicon blog teman ya
Selesai sudah, silahkan reload halaman blog teman untuk melihat hasilnya. Oh iya, selain untuk membuat gambar favicon yang transparan pada blog, gambar ini juga bisa digunakan untuk gambar lain. Entah itu judul blog, atau gambar lain sebagai gambar offline.
Semoga singkat tulisan ini bermanfaat untuk teman teman sekalian.






No comments